The Four Motivations to Follow
December 2010
By The Architect

In the fray of social media, the success of your efforts depends on the strength of your online community. But how do you build your following?
It all comes down to basic human psychology. There are four – and only four – reasons that someone would decide to follow you.
1. They want to define themselves by you.
This is a purely selfish motivation. These people aren’t doing anything for you. They simply want to use you and your brand as a badge to define themselves to their friends, family and other connections.
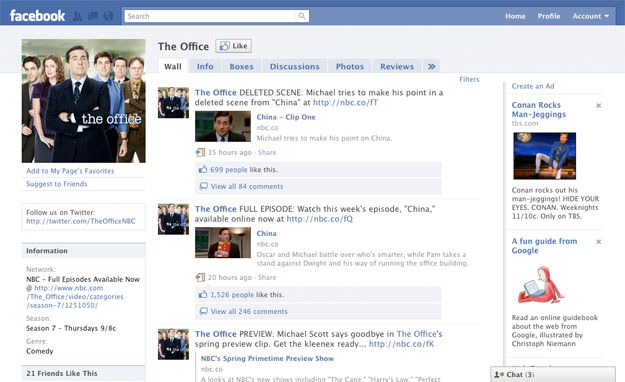
If I “like” The Office on Facebook, in all likelihood, that’s probably where my engagement ends. I’ve raised a flag. I’ve staked my ground in the camp of people who enjoy The Office.

Do I want to hear from The Office all the time? Do they have anything to offer me in return? Not likely. I’m just participating in the culture of the Web, taking ownership of something I find funny, entertaining and relatable and making it part of my identity through the act of sharing it with my social network.
2. They’re in it for the perks.
These people choose to follow you because you’ve promised them something in return for inviting you into their network.
For example, you might hold a special “Facebook Fan Appreciation Day” when customers who show that they “like” your page get 20 percent off their purchase.
These kinds of fans also love to participate in viral campaigns on Twitter. Offer them free coffee for a week if they can get 100 people to retweet their message with the hashtag “#MochaJoe,” and watch them spring into action.
However, these fans can be a double-edged sword. While they are probably the easiest to win, they can also be the hardest to keep. As much as they might want that free coffee or 20 percent discount, they don’t want to be inundated with a constant deluge of marketing. Their memory of your fun freebie will fade quickly, and takes only the click of a mouse for them to hide you from their feed or to unfollow you once they’ve taken advantage of your initial offer.
To avoid this fate, you must make the most of the opportunity you have as a presence in their feed to build a stronger foundation of trust and permission. Be prepared to follow up your first enticing offer with other meaningful content that they will find useful, interesting or amusing in order to ensure that you remain welcome in their daily social stream.
3. They want to hear what you have to say.
These people have a genuine interest in your message. Your tweets and updates aren’t just unwanted noise in their feed because they value the ideas and information you broadcast.
Of course, this type of following starts with you, not them. Before you can attract these fans, you must build a reputation for consistently delivering great content, whether that takes the form of helpful tips, interesting news, inspiring ideas or even just a reliable daily dose of humor.
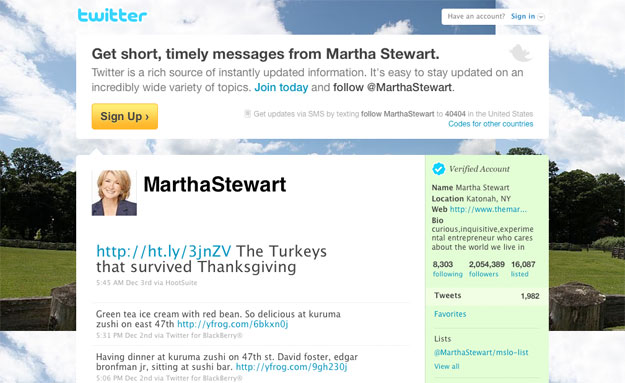
Martha Stewart has over two million Twitter followers. These people eagerly anticipate what the queen of “Good Things” will share next, whether it’s photos from her latest adventure abroad, a behind-the-scenes peek at her life on the farm or even a recipe condensed into 140 characters.

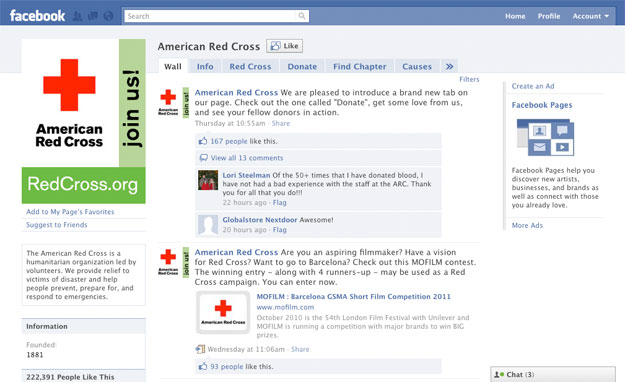
4. They support what you stand for.
These people are ready to carry the torch for your cause. Their affinity runs much deeper than just a vote of popularity or an interest in what you’re doing and saying day in and day out on Facebook. They’re publicly proclaiming their membership in your tribe because your core values align with theirs.
Generally, the only entities that can tap into this motivation are nonprofits, ideological movements and individuals who are fighting for the greater good.
If you exist as a company in the for-profit world, it’s almost impossible to inspire this type of following. After all, no one supports Target, BMW or Coca-Cola as a matter of principle. But if your organization is out to change the world, there’s much to be gained from tapping into the passion of a tribe of true believers.

A final word of caution: Just because these four motivations seem simple and straightforward, conquering them is no easy task. In all likelihood, only one or two of these will apply to you. If you can tap into three, you’re a social media superstar. And only the rarest of exceptions can boast a following that spans all four categories.
Whether you are seeking to grow your online community at the local, regional or national level, the key is identifying where your greatest potential lies to harness the motivation that drives your tribe and adding fuel to this fire by building trust, providing value and delivering great content in order to persuade them to jump on your bandwagon.
Behind every superstar website there is an architect, scrutinizing every single detail, cutting through the nonsense, and challenging every aspect to craft a masterpiece that gets noticed and gets results.