Is Your Website Ready for the Tablet Revolution?
June 2011
By The Architect

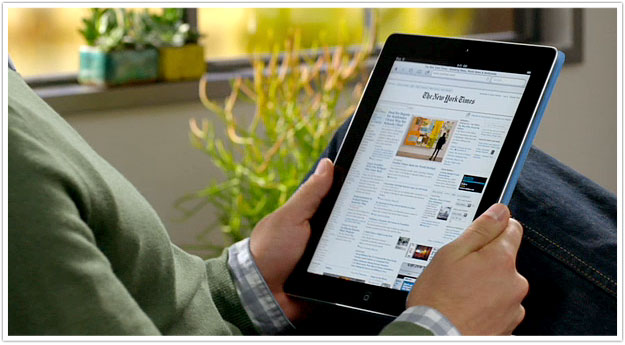
The revolution is here.
When Apple launched the iPad last year, it carved out a new category in the mobile device marketplace. With the release of the iPad 2 and newer challengers like the Motorola Xoom and the Samsung Galaxy now joining the fray, the market continues to heat up as more and more users opt to perform everyday tasks like browsing the Web, sending email, watching videos and playing games on tablet devices rather than their desktops, laptops or netbooks.
In fact, according to a recent study conducted by Nielsen, 35 percent of tablet owners polled said they now use their desktop computer less or not at all while 32 percent of respondents said the same of their laptop. The top five reasons cited for preferring the tablet over a desktop or laptop were portability (31 percent), easier interface (21), start-up speed (15), convenience (12) and size (12).
Additionally, Forrester Research forecasts that tablet sales in the U.S. will continue to climb sharply, from 10.3 million in 2010 to 24.1 million in 2011 to 44 million in 2015. The firm also projects that by 2015, 82 million people in the U.S. will own a tablet, a figure which represents one third of the total online population.
What do these numbers mean for you? With each passing day, the likelihood that consumers will be interacting with your brand via a tablet rather than a desktop or laptop is increasing. As we demonstrated previously, not all brands can or should release a native app, and even if you do, you shouldn’t neglect those users who will be surfing your primary site on a tablet-based browser.
As a result, it’s up to you to make sure that your website evolves to provide these users with a high-quality, hassle-free experience, or else you’ll risk losing them to competitors that do.
Here are nine critical elements you must examine now to make sure your site will continue to serve the needs of your customers and support the growth of your business in the era of the tablet:
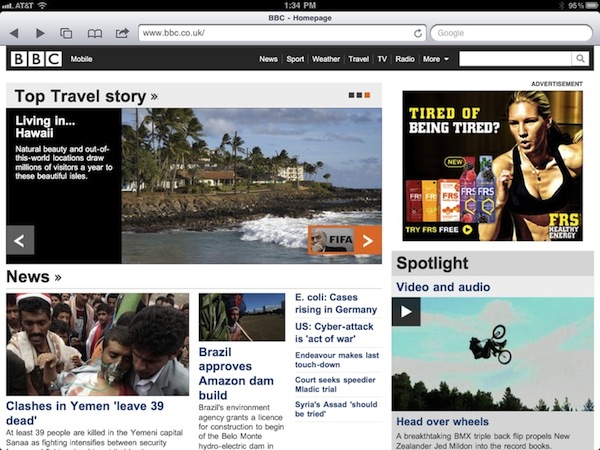
Balance of content vs. interface

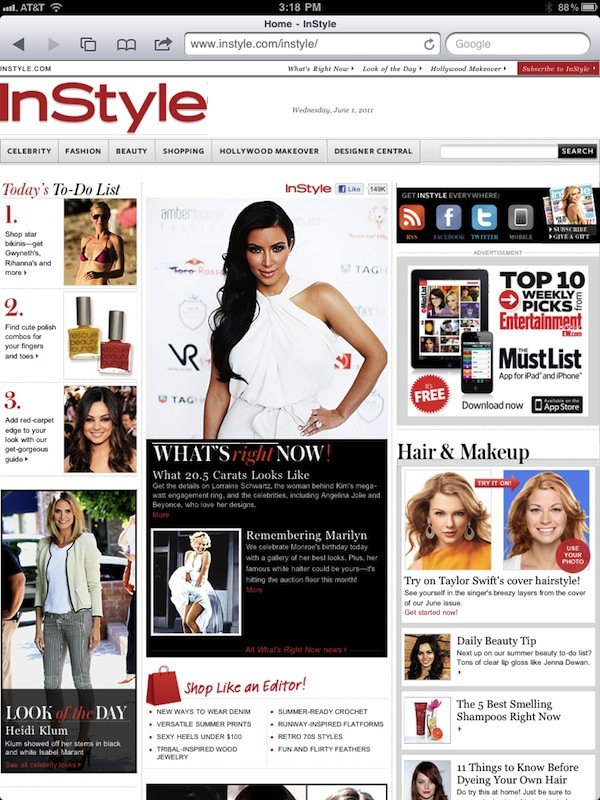
Tablet screens are much smaller than desktop or laptop screens, yet the primary use of tablets is for consuming content. Therefore, it’s important to make sure that your website’s interface is clean and clutter-free so that you make optimal use of the available real estate and allow your content to take center stage.
Typography

The type on your website must strike a happy medium for tablet users. If it’s too small or condensed, it will be illegible without zooming in. If it’s too big, users will be forced to scroll more than necessary.
You must find the ideal balance of font face, font size, line spacing and line length so that your content is pleasant and comfortable to read at the distance at which a user would naturally hold a tablet.
Color and texture

Color and texture are more than cosmetic niceties. When applied in strategic ways, they can go a long way toward improving the usability of your site for tablet users. For example, a subtle gradient on top of a button can provide a visual cue to users that it is an actionable object.
Keep in mind as well that with tablet users, you’re fighting finger smudges and glare for visibility. Bright background colors and patterns can reduce interference from these elements, while solid black tends to make them more distracting.
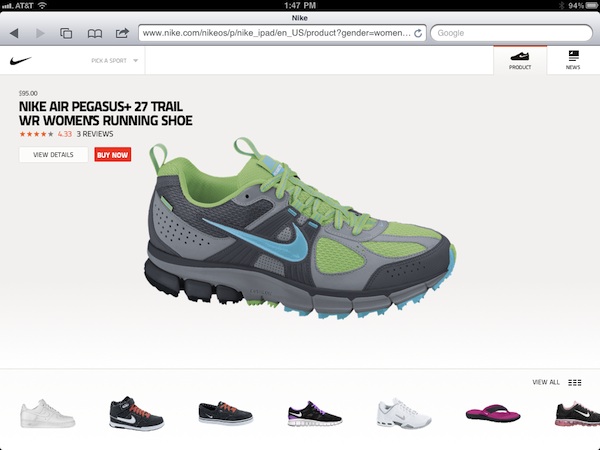
Buttons and links

When it comes to the tools your visitors use to travel around your website, size matters.
For tablet users, the clicking and scrolling of a mouse are replaced by touching and swiping gestures. As a result, navigation actions are less precise on touchscreens. You must allow a greater margin of error by creating buttons that are the size of a fingertip rather than a cursor.
Also, make sure to allow a little breathing room around your buttons and links, especially those that live in your site’s main navigation. Nothing will frustrate a user faster than being directed to a different page than the one they wanted because your links are crammed together too tightly.
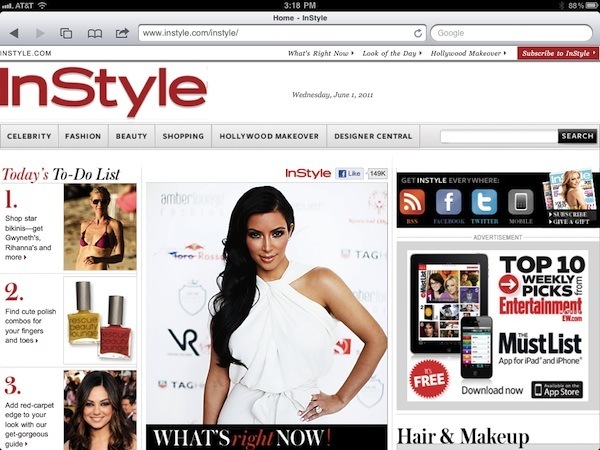
Interface cues

If your website’s interface currently relies heavily on rollover effects, you’re going to be in trouble on a tablet. In the world of the touchscreen, there is no such thing as a hover state. If, for example, you have “previous” and “next” buttons that appear only when the mouse is nearby, those elements will be unavailable to your tablet users.
To create finger-friendly navigation, all elements must be big, bold and obvious. Replace buttons that require users to mouse over them to get a sense of action with style enhancements that draw attention to their “pressability.”
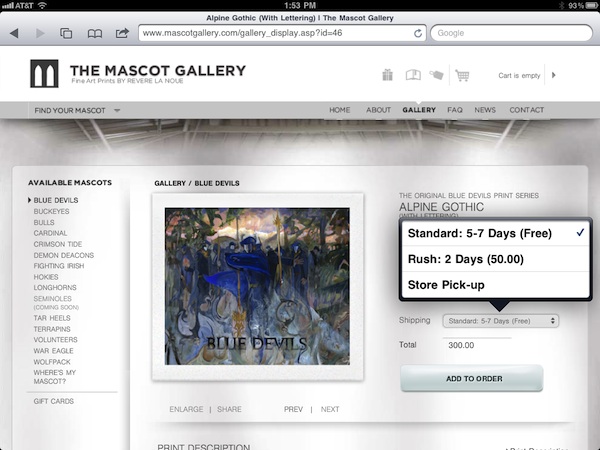
Menus

If your site contains drop-down menus, make sure there are visual cues (such as small up and down arrows) to indicate that the menu is expandable and that the menu remains open on tap.
Alternatively, you might consider streamlining your navigation to eliminate the need for drop-down menus altogether. Instead, you can create a showcase page for each main section of your site that acts as a gateway to the subpages contained within.
Scrolling


Screens on the tablet devices that are currently on the market range from approximately 7 to 10 inches and allow viewing in both vertical and horizontal orientation. As a result, there’s no way to be able to accurately predict what a tablet surfer will see without having to scroll.
The good news here is that tablet device users expect to scroll – not just vertically but horizontally as well. There’s no need to worry about trying to force all your important information to fit “above the fold.” Clean, streamlined design that promotes easy content consumption is the name of the game.
Forms

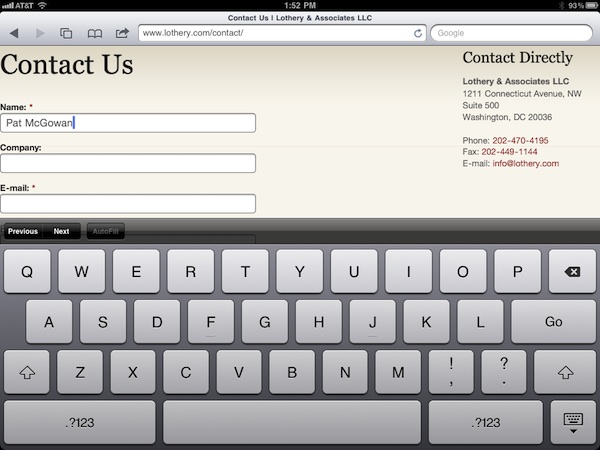
Many of the most critical interactions between your website and your customers occur through forms, whether it’s subscribing to email updates, requesting more information, logging into a secure account or completing a purchase.
Examine your forms closely to ensure that all fields render clearly. Also, make sure your forms are as streamlined as possible. Trying to complete a long form with many fields on a tablet is cumbersome. While the marketer in you wants to collect as much data as possible from your site visitors, the danger of requiring users to complete too many fields is that they’ll get frustrated and give up, leaving you with no data at all or, even worse, a potential sale lost.
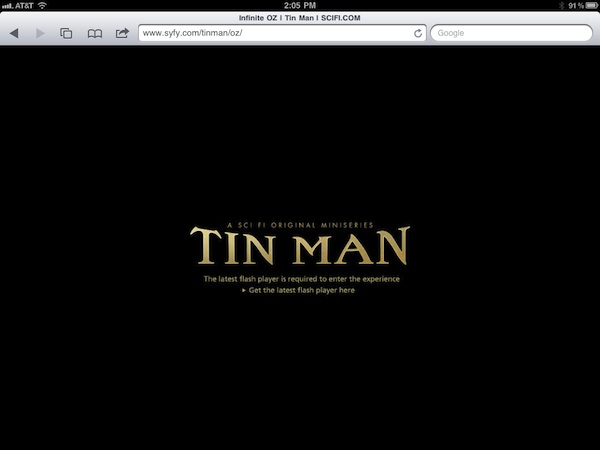
Flash

Apple’s iOS does not – and probably never will – support Flash. Android does support Flash, but the performance of Flash content on Android devices thus far has been less than ideal.
If you have Flash anywhere on your site – whether it’s in the introduction to your site, your navigation menus or video – get rid of it now, or else your tablet users will be plagued with problems. Today there are better, more tablet-friendly options available, such as HTML5 and JavaScript, that can replicate the same effects that once required Flash.
When in doubt, test it out.
The only way to be confident about how well your site performs on a tablet is to put it through the paces on actual tablet devices. While there are some web-based simulators, they aren’t 100 percent reliable since they are ultimately limited by using your desktop browser to render your site.
If you don’t already own a tablet, borrow one or – if all else fails – make a trip to your local retailer and use the display models there.
Be sure to evaluate every element and every page of your site carefully. If possible, recruit other friends, colleagues or family members to do the same, and observe them as they navigate through your site. Because they aren’t as intimately familiar with your site and its nuances as you are, they may uncover stumbling blocks that you might have overlooked.
If you identify any problem areas, seek out the help of a trusted website design firm to address them. While you may have to make an investment in upgrading the infrastructure of your site, it will be money well spent to make sure current and prospective customers can access your site on their device of choice – which is more and more likely to be a tablet.
Behind every superstar website there is an architect, scrutinizing every single detail, cutting through the nonsense, and challenging every aspect to craft a masterpiece that gets noticed and gets results.