Rethink, Refocus, Reinvent, Rename: 4 Ways to Revitalize Your Brand
December 2012
By Andy Beth Miller
Your brand is your identity. Its value is built over time, step by step, brick by brick until it is recognizable, desired and even worn like a badge among your loyal customers. Once it’s established, it becomes the touchstone around which all of your marketing and business growth efforts stem.
But what happens when that momentum shifts and suddenly the value of your brand starts to wane. In a constantly changing marketplace, today’s top brand can become tomorrow’s relic. Your customers’ needs, habits or preferences start to shift. A new competitor emerges in the marketplace. New technology or new trends arise and undermine the relevance of your offering. A negative connotation attaches itself to your good name.
Is it time to just give up and pack it in? Not at all.
It is time, however, to retool your brand. Here are four ways you can approach the rebranding process and rekindle the flames of passion between your company and its customers.
1. Rethink.

Approach your product offering with new eyes, as if you have never seen it before. Forget your past success and look ahead to what it will take to capture a newer, broader buyers' market.
Ask yourself what will make your product relevant to today’s consumer. Does your product promote green living? Does it support a healthy, active lifestyle? Can it create greater efficiencies in an economy where everyone’s looking for new ways to stretch a dollar?
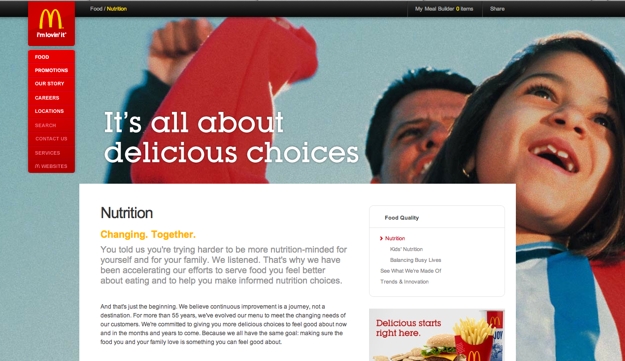
Fast food mega-monopoly McDonald’s is a prime example of how taking a fresh look at your company’s offerings can not only keep you relevant but help you thrive in an ever-shifting marketplace.
Established as a burger joint and maligned by the well-hyped documentary "Super-Size Me" as being synonymous with obesity and grease, McDonald’s took a step back and envisioned a restaurant where healthy offerings such as salads, fruit and yogurt could peacefully co-exist with good old-fashioned fast food fare.
This approach reaped immediate rewards, as customers who had left McDonald’s in droves in pursuit of healthier options discovered that it was finally safe to return to their old familiar favorite Golden Arches.
2. Refocus.

When it comes to rebranding, it’s vital to keep a keen eye on exactly who it is that you want to target.
It’s possible that your sales are flagging because in trying to increase your market share, you lost sight of who it is you serve best. In casting your net too wide, you may have alienated your most loyal customers.
Rebranding gives your company a chance to refocus and retool your efforts specifically to appeal to those who will realistically be most interested in and most likely to buy your products, rather than wasting time and money on a less effective, too-broad business plan.
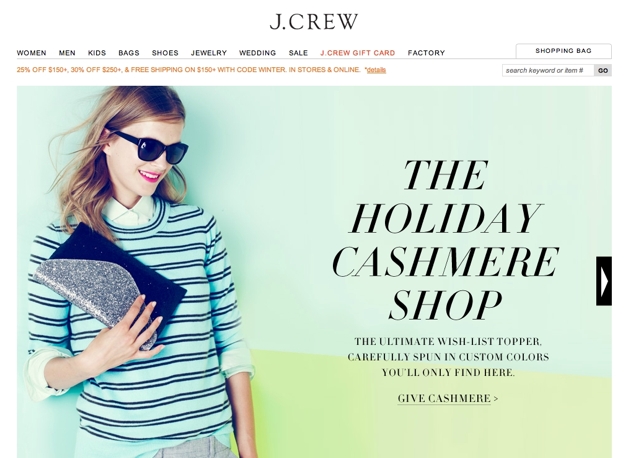
When J.Crew saw its sales start to decline in 2003, the company hired former Gap CEO Millard Drexler to take action. Returning their focus to a narrower, more upscale clientele, the label began introducing more luxury items such as cashmere and tweed to their line alongside their traditional selection of tank tops and t-shirts. Add to that the endorsement of one very sophisticated First Lady – Michelle Obama – and the rebranding of J.Crew was complete.
3. Reinvent.

Would you believe that Burberry – yes, that Burberry – was once synonymous with gangwear in England? It was – so much so that one English pub even banned anyone wearing the label from entering its establishment.
What happened? In the 1970s and 1980s, the brand became associated with football thugs and hooligans. Imposter garments with the signature Burberry check print were sold to the masses, creating the impression that it was no longer an exclusive brand and undermining its desirability among affluent clientele.
Burberry struck back, relying heavily on a series of endorsements from young, A-list celebrities like Kate Moss, Agyness Deyn, Emma Watson and Rosie Huntington-Whitely to reposition the brand as fresh and appealing.
In addition to advertising heavily in glossies like GQ, Esquire, Vogue and Harper’s Bazaar, they also employ a viral marketing approach, placing ad banners on top fashion websites. Additionally, the brand appears at fashion weeks around the world without fail, hosting their own shows to present new lines, which keeps their name constantly in the fashion press. In doing so, Burberry has reinvented itself and reclaimed its historic stature as a high-end, aspirational brand.
4. Rename.

A complete change of name can be a risky strategy but one that can also be highly effective when implemented with perfect timing and execution.
A great example of how one company changed their fortunes by changing their name is the fast food chain originally known as Kentucky Fried Chicken.
Founded by Colonel Sanders in 1956, the company made the wide-sweeping decision in 1999 to shorten their name to simply "KFC." There are several prevailing theories as to why this change was ordered. Some say it was the desire to disassociate themselves from the word "fried" and all of its unhealthy connotations. Others claim the company wanted to remove the word "chicken" in reaction to pressure from government food regulators upset about treatment of livestock. Still others say the company removed the word "Kentucky" because the name was actually trademarked by the Commonwealth of Kentucky in 1990, slapping all who wanted to use the name with a hefty licensing fee. Whatever the real reason for the switch, KFC was reborn and sales skyrocketed.
Whatever the reasons, if your customers have lost their passion for your products and your sales numbers are feeling the squeeze, rebranding may prove to be just the shot in the arm you need to revitalize your revenues.
Andy Beth Miller is a freelance writer and editor who finds time to create amid sun and surf in the Hawaiian Islands. She has worked for numerous magazines and online publications and may be reached at andykhailaz@yahoo.com.